Behind the blog

As mentioned in the intro, this article will be about the website itself. About my approach and process in writing articles, about my choices and journalistic integrity, and about wheeling and dealing with a website and all technical aspects about it.
Today I am going to write about the technical side of the website and specifically, how to boost up the speed.
Slowiness
Let’s boost things up
Over the last few weeks I have been getting more and more notifications from my hosting company that the website was down. Which is of course far from ideal. But, even more troublesome was the fact that the reason was not always clear to me. Even after grinding through all the error logs I couldn’t come up with a decent explanation.
So, what to do? Not much as it seemed at first, but there was something else I noticed, which was that the site was very slow at times. Clicking on a link could take seconds. Images where loading pixel by pixel in front of my eyes. As if I was back in my youth and had an internet connection with a land line and a modem.
So I logically checked first how fast my own internet connection really was. Because, in the past I had made this mistake many times, by thinking that it was due to slow/bad hosting of a site, while the real problem was with the internet connection I was using.

Somewhat relieved, I found out that, although not fantastically fast [mfn] Speeds of 100 or 200 Mbps are good enough in most cases, but they may not feel fast by modern standards. For truly speedy performance, you’ll want to look at options that reach 500 Mbps or more.[/mfn], the problem was not with my internet connection, which meant I needed to speed up the website.
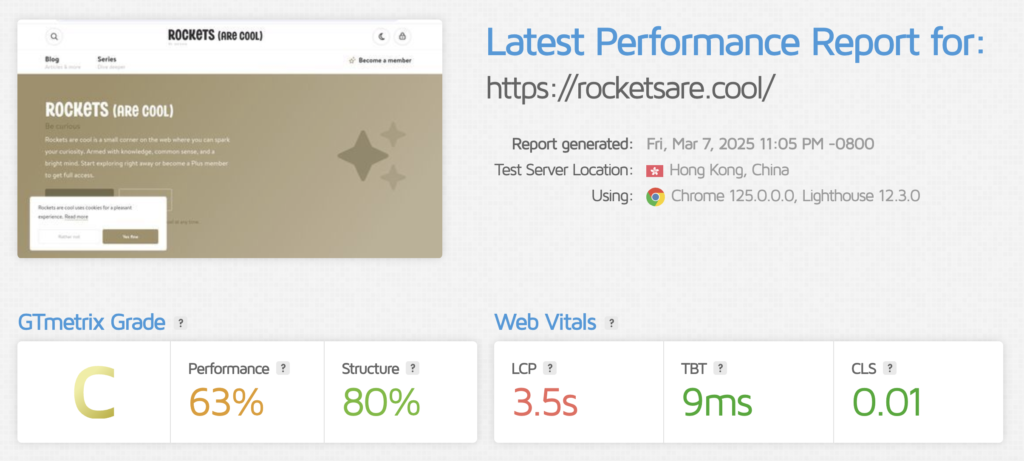
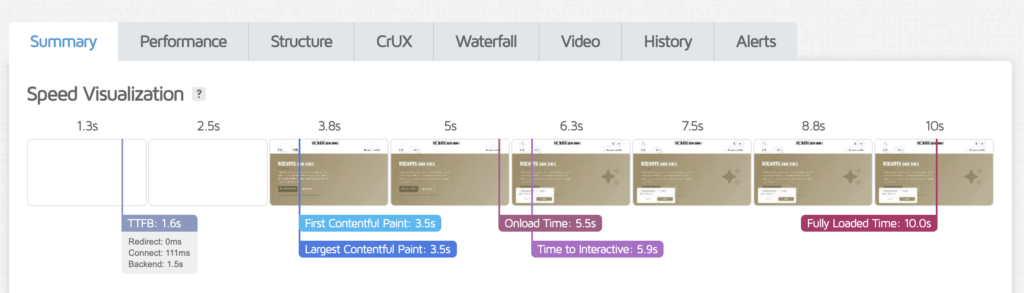
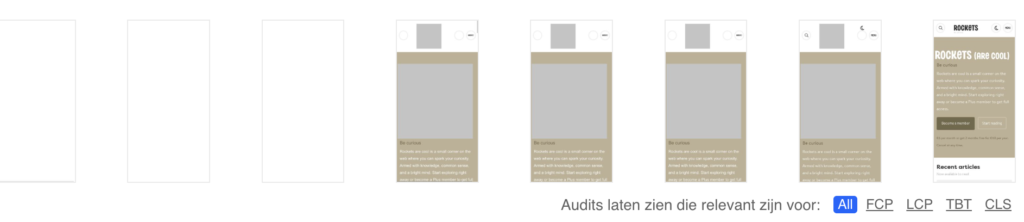
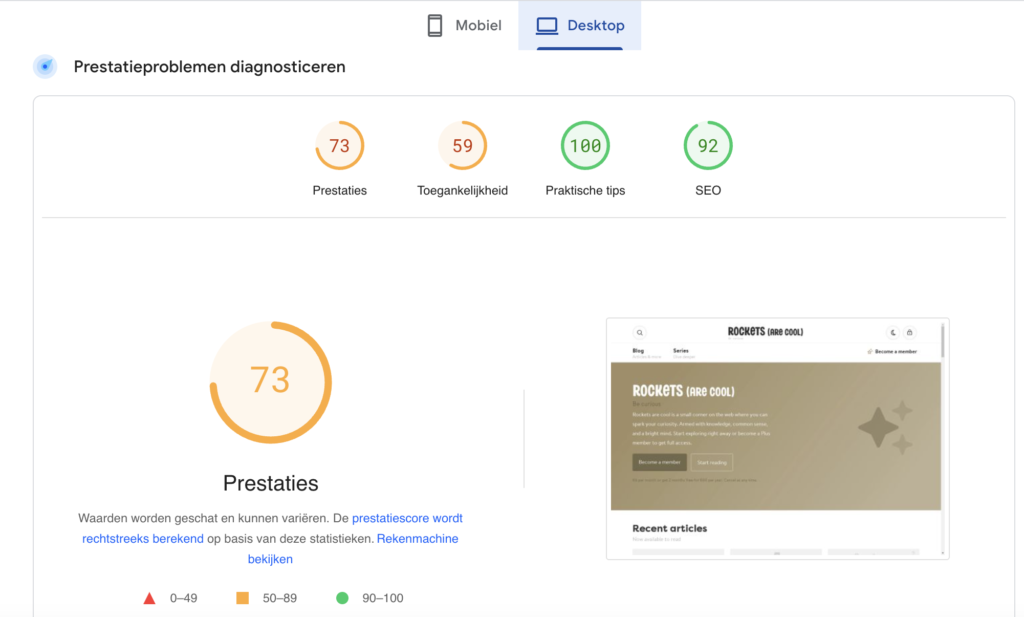
And so I did a couple of performance tests and pretty soon I could an idea of the overall slowness.


I started developing this website (better said, his predecessor) in 2018. Apart from overall web dev mistakes and a little hack or spaghetti code here and there, the biggest reason for the overall slowness is my ever-expanding curiosity which resulted in lots and lots of pages, subdomains, unused code, and so on.
Another issue on my side is my love and curiosity for plugins. “This seems fun” is a phrase I use more often than not, as a result of having a lot of plugins I didn’t need or use, but were slowing everything down.
The same goes for designs and ideas I am still fond of, but which don’t have a place on my website. I never fully got into the “kill your darlings” part. Because, you never know when you gonna need it, right?
CDN and caching
Dipping my toos into technical SEO
Apart from my internal struggles, I needed to find a solution and the first idea for more speed was one that had been on the backburner for quit a while: CDN. Or Content Delivery Management. In short:
A content delivery network (CDN) is a geographically distributed group of servers that caches content close to end users. A CDN allows for the quick transfer of assets needed for loading Internet content, including HTML pages, JavaScript files, stylesheets, images, and videos.
Or if your prefer a video, here’s one from Cloudflare with a good explanation:
What it basically means is that if you are visiting Rockets are cool from India, you get all the static files and content served from a local server there. Same story goes for a visitor from France, Thailand, Kenya or wherever you’re from.

Right now, all the files and content of the website comes from a server in America, where this site is hosted. So, in order to speed things up I had to find a CDN partner and as you can imagine there are dozens of company’s who privates such a service.
I started with Cloudflare, because it’s a very famous CDN partner and they offer a free subscription. Which I like, because Ons bin zuunig. [mfn]This is a southern dialect from The Netherlands, which roughly translates into “I am frugal”.[/mfn] But as I’ve learned a lot of times in the past, free services always comes with a costs.
After short search on Google I decided to go with Kinsta.
Cache plugins
Best thing to speed up the process
When it comes to web vitals (which is another term for making sure you have a well build website). It involves all kinds of technical details you, as a web developer, has to do. Like minifying css, javascript and html, defer or combine files, optimising your images, remove unnecessary stuff and so on. [mfn] I’ve linked to a few pages about web vitals, if you are interested.[/mfn]
To be honest, it’s a complete field of science and I think most web developer aren’t invested enough in performance and User Experience, primarily because you need to look at in from a different perspective.

Anyway, I had to deal with it, so the first thing I did was looking for a decent WordPress plugin who could do the job. There are a number of plugins who can help you with all the important Web vitals: Litespeed cache, WP Rocket, W3 Total Cache and wpmudev’s Hummingbird. My initial preference went to WP Rocket, because hey, everything with rockets is cool, but I quickly realized that it is:
a. Expensive
b. Not the best option for me.
So I picked Litespeed cache and started to switch an enormous amount of buttons, in the hope it will do the trick. I have to be honest, with many options I had no idea what it did exactly. (Except that it said I should do it because it makes the website faster. And that was what I wanted.)
Remove unnecessary files
What’s with all the css and javascript stuff?
Another thing that caught my eye was all the css and javascript files from various WordPress plugin pumped into the website. No less then 4 plugins did import a Google Fonts stylesheet, even when I didn’t use Google Fonts.
The only trouble with plugins, is that it’s no preferable to tweak or hack your way into them. First of all, because you can’t know what will happen, but, secondly, if you update your plugin, all your tweaks has been reset again.
I wish I could say that I found the solution, but unfortunately, I don’t. I still figuring out, how to get rid of unnecessary CSS/javascript files from plugins, without breaking the plugin itself or simply removing it.
The truth is, you can spend a whole workweek tweaking the website and searching for perfectness, but in the end, I simply don’t have time for it. I wish I was a better developer, but that’s a story for another time.
Still slooooowww?
Let me know
If you experience a very slow website or if you notice other weird things happening, please let me know. I would hate to see my readers drifting away just because I have a slow website. Drop me a comment below, or fill in the contactform.



Share this article